Collecting rich and structured data
In our API-first and data-driven world, we need to collect rich and structured data. The Webform module for Drupal 8 empowers websites to build any type of form which collects any type of data.
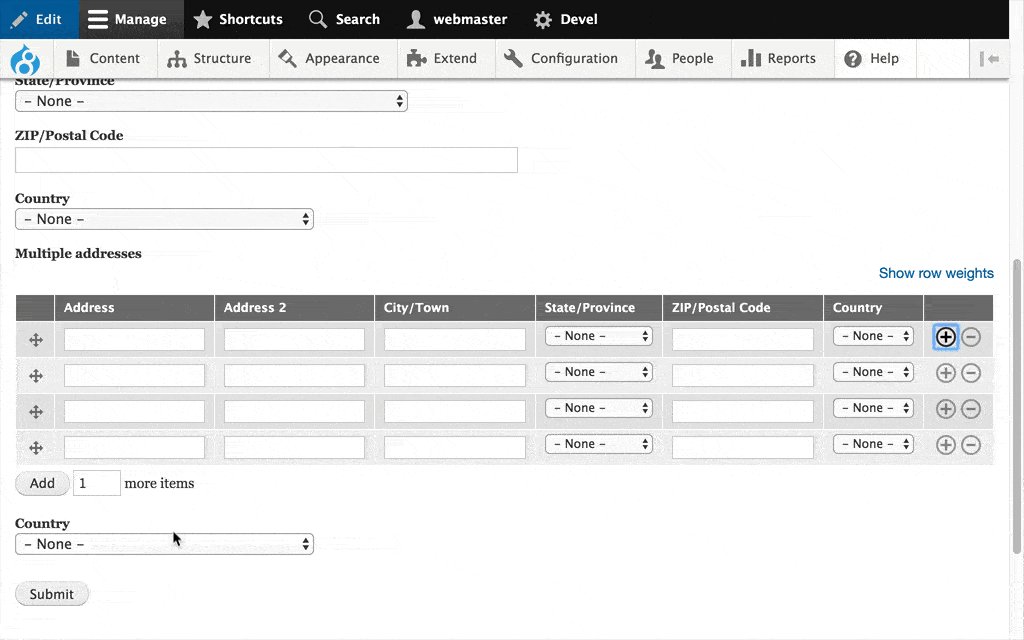
The Webform module supports composites elements, which are multiple inputs working together to collect rich and structured data. Composite elements can collect information, including addresses. Composite elements combined with the Webform module's support for multiple values can collect multiple addresses that are represented using a table where rows can be added or removed. Yet, the Webform module's support for composite elements has some limitations.
Composites the good and the bad
Webform composites are easy to understand, implement, and customize.
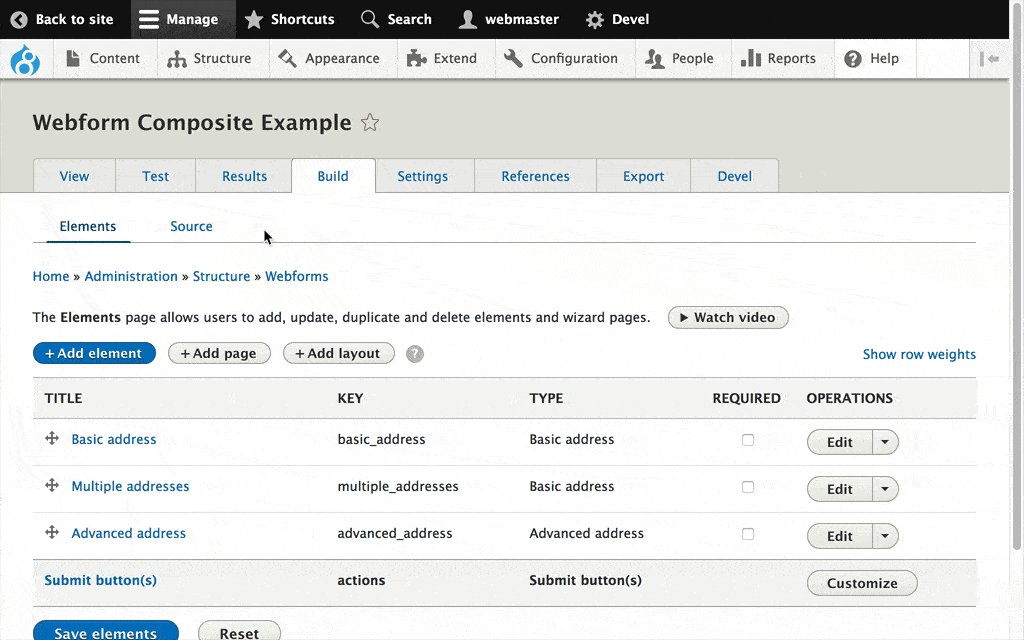
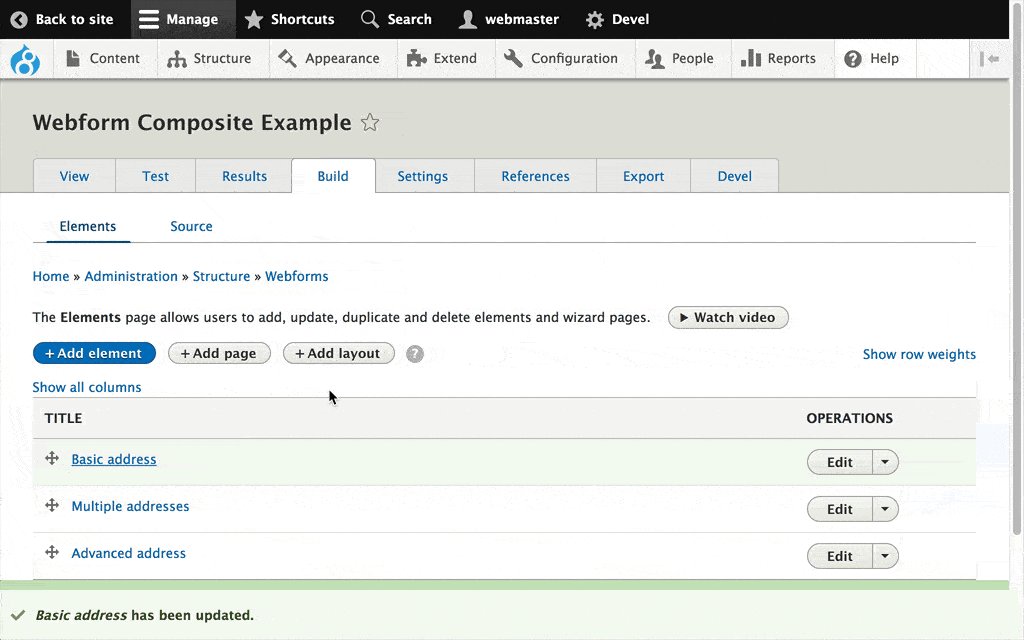
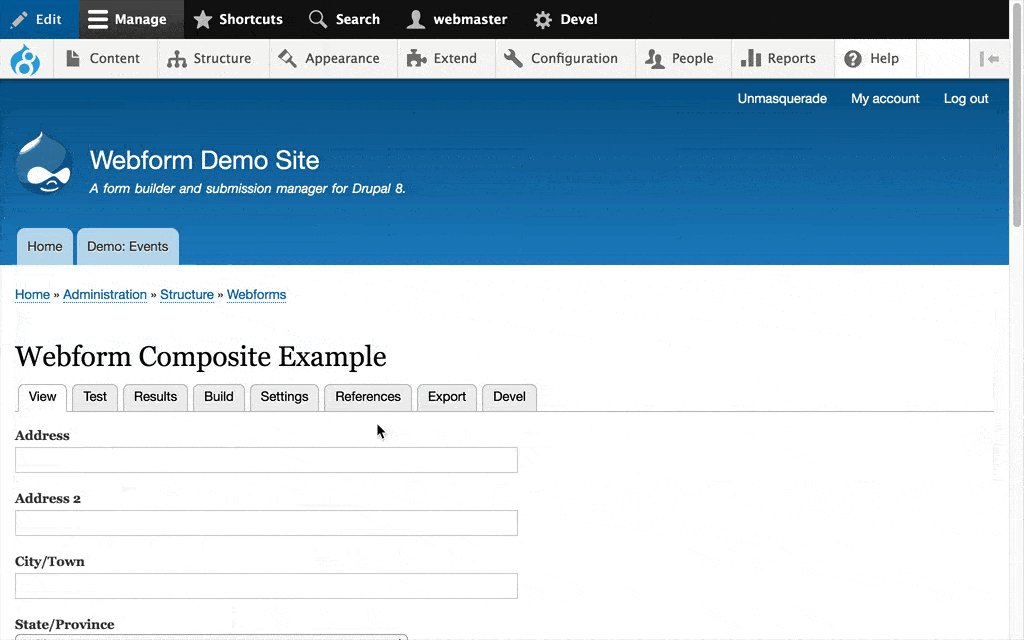
The best way to begin using and understanding composites is to build a webform that contains an address element and examine how the address element's data is submitted, stored, and exported. Below is a quick demo of a basic address composite element. If you install and enable the Address module, you can add an 'Advanced address' element to your webforms, which does a great job of managing locality and zip codes.

If the default composite elements included in the Webform module do not meet your requirements, you can also create a custom composite in the Webform module's UI or using custom code.
To create a custom composite, add a 'Custom element' to your webform, select the desired elements and voila, you have a custom composite.

An immediate limitation that site builders will notice is the not all webform elements are available via the UI. Also, elements that collect multiple values are not supported. The Webform module stores submission data using an Entity-Attribute-Value (EAV) model, which limits the complexity of what type of data can be collected. Elements that require complex configuration, including entity references, are not supported via UI. Fortunately, developers can create custom composites in code.
Custom composites in code require that a developer defines a Form API composite element plugin and a webform element plugin with a summary template. Because this is a lot to understand, the Webform module includes a working example of custom composite in code. Custom composites in code allow developers to add complex elements with custom conditional logic and validation. All this functionality is encapsulated into a reusable element that can be added to multiple webforms.
Any organization needing to create rich and structured user data across multiple webforms should think about creating a custom composite in code. Learn more about creating a custom composite element by checking out the Webform Example Composite module.
If creating custom composites in code is too arduous, Rich Gerdes (richgerdes) created the Webform Composite Tools module, which provides UI for creating reusable composite elements.
Composites provide the easiest way of collecting rich and structured data. There are some limitations, and the Webform module now provides full support for tables, which offers another way to layout elements and collect rich data.
Tables the good and the bad
Tables provide a completely customizable way to collect information.
Before the Webform module supported composite elements, site builders were able to place elements in a table. A table is just a simple way to layout information using rows and columns to create cells. Any webform elements can be placed within a table cell, and "Yes!" entity references, multiple values, and even composite elements are supported.
The flexibility of building tables does require an understanding of the Drupal's render API. For this reason, support for tables was a hidden feature, but recently several people within the Drupal community began building custom tables within their webforms. I decided it was time to create a user interface for creating tables using the Webform's form builder.
To make it easier to build and maintain a table, all rows and child elements within a table are automatically named and incremented. The first row of a table can be duplicated to create new table rows. This automated naming convention ensures non-technical users can start laying out form elements in a table.
Tables and rows also support conditional logic. Conditional logic can be used to hide/show table rows and mimic how records are added and removed from a webform multiple element.
When to composite vs. when to table
Always start with a composite element and use tables for complex requirements.
Whenever possible, first try using a composite element. Composite elements are easier to manage, and they ensure that structured data is being captured and distributed. If a composite element does not meet your business requirements, it is worth exploring using a table.
The biggest plus and minus to building tables using the Webform module is every element is captured independently. The minus is the only 'data structure' provided by a table, comes from the table element's naming convention. The plus is that any element or conceivable layout can be built using a table. The Webform module sees each table cell as an individual element, which can be completely customized.

I feel that 80% percent of complex data form requirements can be addressed using a composite element. For the remaining 20%, building and maintaining a table provides unlimited possibilities that need to be properly planned out and executed.
If you are still not sure when to composite vs. when to table, please watch the video below for a recap of composite elements and tables.
Backing the Webform module
Open Collective is providing us, Drupal, and Open Source, with a platform to experiment and improve Open Source sustainability. If you appreciate and value what you are getting from the Webform module, please consider becoming a backer of the Webform module's Open Collective.
