It is easy to not care about accessibility, mainly because we generally don't see or understand how people with disabilities use our applications. Frankly, even usability testing can become an afterthought when it comes to building websites. There are lots of move parts to a website or an application, and it is hard to pause and ask can someone access this information using just their keyboard and/or a screen reader. The more accessible your website is, the more users you can reach and engage with your website's mission or purpose.
At Design4Drupal in Boston, caring about accessibility became the central theme for my presentation, titled ’Webform Accessibility'. After I gave my presentation, I created Issue #2979628: [meta] Improve Webform Accessibility and started fixing some obvious and not-so-obvious issues with the Webform module for Drupal 8. Andrew Macpherson, one of the Drupal Accessibility Topic maintainers, was kind enough to spend an entire train ride from NYC to Boston discussing (via Drupal Slack) form related accessibility issues and how to resolve them.
There are tools that can show you obvious problems
The most common form accessibility issue I see across the web is a failure to provide descriptive labels for form inputs. Labeling form inputs makes it possible for a screen reader to describe what input value is expected, as well as determine how it’s going to be used. For example, a screen reader needs to be able to identify a website's search box so that users can find content quickly. The solution is to provide a hidden label or title attribute to a site's search box.
Identifying what inputs are missing labels can be a difficult issue to see. Luckily, there is the WAVE (Web Accessibility Evaluation Tool) provided by webaim.org, and it shows you which inputs are missing labels.
Listening to a screen reader will tell you a lot about your forms accessibility
In my presentation I stated that "screen readers can feel overwhelming," but gradually I’ve figured out how to use them enough to understand how they work without becoming a screen reader ninja. Here’s what I’ve discovered: the simplest approach is to enable the screen reader, for OSX press ⌘+F5, and then you can use the tab, arrows, spacebar, and the enter keys to navigate focus in and out of inputs and page regions. This allows you to not only hear what information and metadata is discovered by the screen reader, but also how it is communicated to end users.
Accessibility patterns provide examples and guides to solving hard to understand issues
Javascript does not hurt a website's accessibility. Lack of awareness on how to properly use JavaScript hurts a website's accessibility.
One of the most common uses of JavaScript is to hide and show different elements and information; this behavior is called a progressive disclosure design technique.
Progressive disclosure is an interaction design technique often used in human computer interaction to help maintain the focus of a user's attention by reducing clutter, confusion, and cognitive workload.
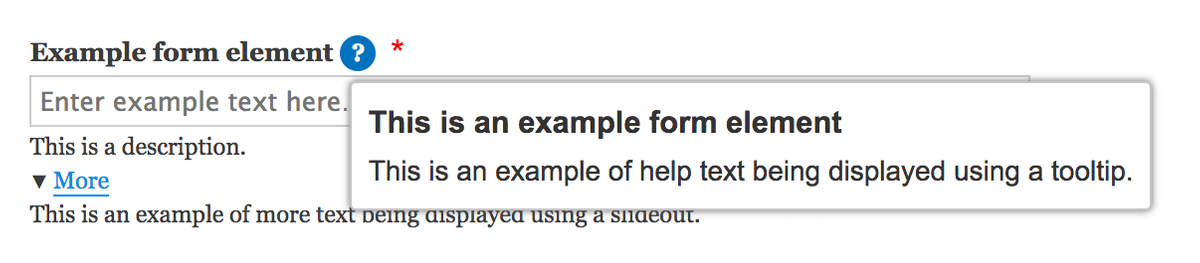
Everyone benefits from a web page or webform with less clutter. This is why the Webform module includes support for adding help tooltips and show more slide outs to form elements. The key trick is making sure a screen reader understands how to interact with these widgets, and that these widgets are easily manipulated using navigation keys.
The WC3 provides WAI-ARIA Authoring Practices, which includes a Disclosure (Show/Hide) example and people are working on Tooltip widget example. These examples made it easy for me improve the Webform module's tooltip and show more behaviors.

Keyboard access can make or break an impaired user's ability to complete a form
Personally, the most important thing to respect is that not every user can manipulate a mouse - reliance on a keyboard and/or some other means to navigate a web page or form is something that needs to be of the utmost regard in creating practical and successful accessibility.
When I chatted with Mike Gifford, the other Drupal Accessibility Topic maintainer, at DrupalCon Nashville, he cited that keyboard accessibility is essential for users who might be using a sip 'n' puff to navigate the web.

Sip-and-puff or sip 'n' puff (SNP) is assistive technology used to send signals to a device using air pressure by "sipping" (inhaling) or "puffing" (exhaling) on a straw, tube or "wand." It is primarily used by people who do not have the use of their hands.
The concept and image of someone using a sip 'n' puff resonated with me. The technology is straightforward while making it possible for people with major disabilities to interact with something as complex as a computer. At the most basic level, we need to respect that users need to be able to tab in and out of regions and inputs. The biggest show-stopping accessibility issue I encountered with the Webform module was the fact that once a user tabbed into the CodeMirror editor, there was no way to exit the editor using the keyboard. The WC3 recommended solution was incredibly simple: make sure pressing the 'Escape' key removes focus from the editor and moves focus to the next input. Incredibly simple and yet something that, if not fully considered, could prove incredibly frustrating.
Drupal.announce() might be the most underrated accessibility feature included in Drupal 8
Drupal.announce() provides a way to express to a screen reader changes in the state of a page, toolbar, setting tray, and any element.
Frankly, the Drupal community is still working on figuring out when and where changes to a page should be announced to a screen reader. The most immediate use case is telling users when something on a web page or form has changed via JavaScript and Ajax. For example, when users filter a list of modules, blocks, or form elements, it helps to tell the user how many items are displayed or if there are no results. The most relevant example in the Webform module was telling users when a multi-step webform has loaded a new page via Ajax and communicating what page a user is on. Now, when you click back or next on an Ajax-enabled multi-step webform, the screen reader will announce to the user "'Registration: Contact Information' loaded. (Page 2 or 4)."
I finally bought an Echo Dot, a voice-controlled speaker. Besides playing “Would You Rather” with my daughter, it was immediately clear to me voice-controlled interfaces are going to improve disabled people's access to information significantly. Users will no longer see our websites, pages, and forms or interact with them using a keyboard. They will be spoken to and our websites, pages, and forms need to learn how to talk back.
If you care about accessibility, make it part of your process
Accessibility is now part of my process for maintaining and improving the Webform module. The three steps that I am currently taking to check accessibility are...
Assess your website's accessibility using an accessibility evaluation tool
Listen to your website using a screen reader
Interact with your website using just a keyboard
I feel adding some accessibility recipes to my coding cookbook has become my extra chapter in the updated version and there is really no going back. The latest version has to include this chapter - to my mind, accessibility isn’t an option.I take pride in knowing the Webform module's user experience is inclusive and works for everyone.
I am not ready to say the Webform module is the best form building solution on the market but I will put out this bold statement/challenge…
The Webform module for Drupal 8 is the most inclusive form builder on the market.
The Webform module empowers users with disabilities and professional web developers to build powerful and flexible forms that are accessible to everyone.
For now I’ll shut up and let my keyboard do the walking and my screen reader do the talking as I build a simple contact webform from scratch.

